記事LP(ランディングページ)によるウェブマーケティングが活発におこなわれるようになりました。 商品…
Read moreクリックされやすいバナー制作のコツ!効果を上げるための作り方とは

バナーはユーザーにクリックしてもらうのが理想的で、少なくとも記憶にとどめてもらいたいでしょう。広告バナーを出して効果を出すにはコツがあります。本記事ではバナー制作で重要な要素や、効果の上がる作り方の流れをご紹介します。
クリックされるバナー制作に必要な3つの要素

出典:https://www.shutterstock.com
ユーザーが思わずクリックしたくなるようなバナーには共通の要素が3つあります。すべてを兼ね備えているバナーを作り上げると広告効果が出るようになります。バナー制作のコツは各要素をチェックしながら仕上げていくことです。以下の3要素をまず頭に入れておきましょう。
1. 伝えたい内容が要約されていてわかりやすい
クリックされるバナーはユーザーに伝えたい内容がはっきりしていて簡潔にまとめられています。メッセージが伝わりやすくするのがコツと言えるでしょう。伝えたい内容が曖昧なままバナー制作を始めたり、散逸していて統一性がなかったりすると、デザインに適切に反映させられません。ユーザーがバナーから意図を汲みとるのがつらくなって無視されるリスクが高くなるので気を付けましょう。
2. 見た瞬間に惹きつける力がある
効果の上がるバナーは一目見ただけでぐっと惹きつける力を持っています。ユーザーがもっと見たいと考えるよりも先に、直感的に目を引かれてしまうくらいの魅力を持つバナーを制作するのが成功のコツです。直感的な判断を促すためには、ユーザーのセンスに訴えかけられるようにするのがポイントです。見慣れないオブジェクトで意外性を刺激したり、クオリティが高くて美しい写真で感動を誘ったりするアプローチがよく用いられています。
3. 誘導のデザインが組み込まれている
ユーザーの視線とアクションを誘導するデザインが組み込まれているバナーはクリックされやすくなります。ユーザーが意識せずともバナーで伝えたい内容に目が向き、さらに自然にCTAボタンに目線が移っていくようにするのがコツです。人はバナーの左上から右下へ視線を移す傾向があるのに着目してデザインしたり、注目させたいポイントに矢印やハイライトを付けたりして誘導するのが効果的なアプローチです。
バナー制作の流れ

出典:https://www.shutterstock.com
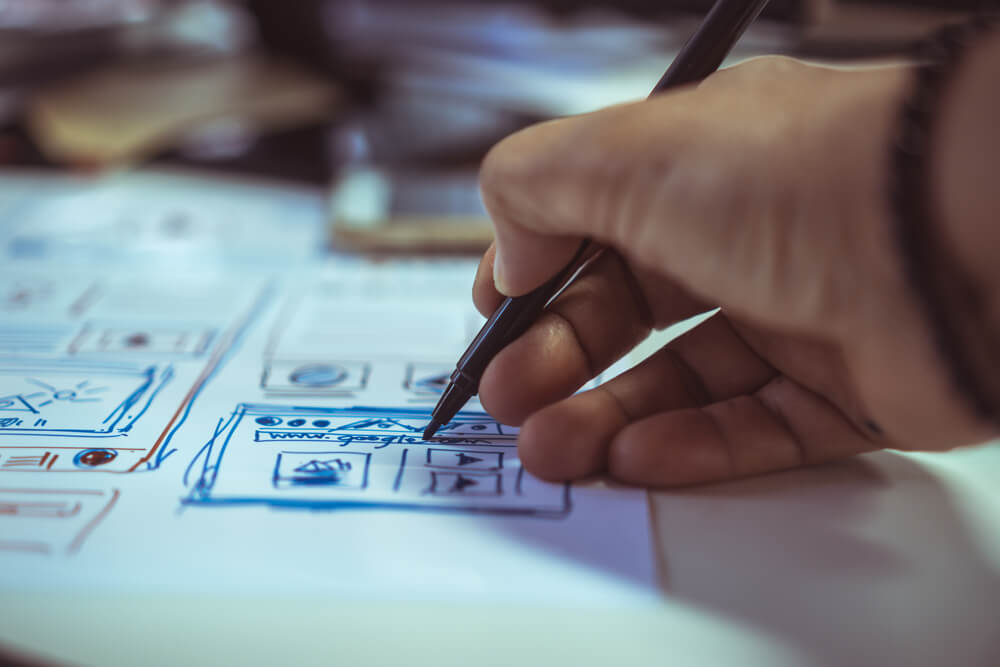
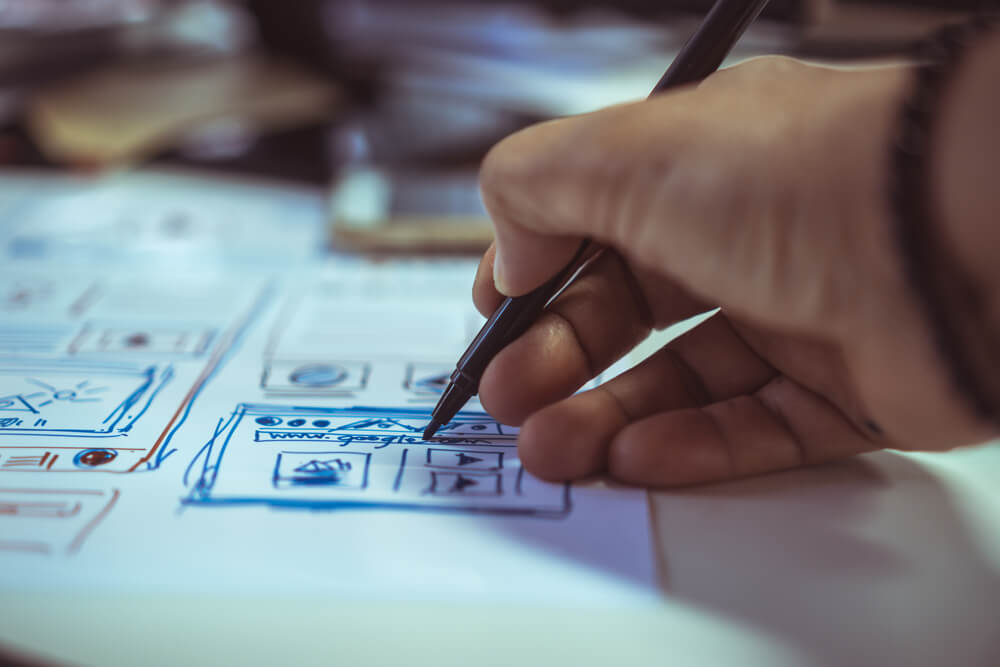
バナーの作り方の流れにもコツがあります。何となくバナーのデザインを始めるのではなく、目的に合わせて制作を進めるのが重要です。ここでは効果の上がるバナー制作の基本的な流れを紹介します。
STEP1|盛り込む要素をすべて書き出す
バナーに盛り込みたい要素をまずはすべて書き出しましょう。この時点ではバナーにすべて盛り込めるかどうかは気にする必要はありません。あらゆる要素を書き出す意識を持つのが、重要な内容を取りこぼさないコツです。
STEP2|バナーの掲載場所とターゲットを決める
盛り込みたい要素が明確になったらバナーの掲載場所とターゲットを具体化します。伝えたい内容がはっきりすると、どのターゲットにどこでバナーを見せたら効果が上がりやすいかを検討できます。盛り込む要素を書き出しているうちに当初とは違うターゲットが見えてくる場合も多いので、この段階で再考するのが大切です。
STEP3|優先順位を付けて要素を絞り込む
次に、書き出した要素に優先順位を付けます。バナー制作のときには優先順位の高い要素を左上に配置するのがコツで、ユーザーに伝わりやすくなります。掲載場所によってバナーサイズに制限があるため、バナーデザインに入れられる要素の量は限られます。優先順位を付けたら候補を絞り込み、レイアウトを考える土台を作りましょう。
STEP4|メインになる素材を選ぶ
優先順位の上位の項目を考慮してメインになる素材を選びます。売りたい商品を単独で撮影して素材にすることもできますが、人に持たせたり、使用中のイメージにしたりするアプローチも可能です。
STEP5|キャッチコピーとテキストを考える
バナーのテキストの制作ではまず重要なキャッチコピーを作ります。すべての要素が盛り込む必要はなく、重要なポイントが魅力的な形で伝わるようにするのがコツです。他の要素は別のテキストをバナーの中に入れて伝えられるようにします。
STEP6|単色でレイアウトを決める
効果の上がるバナー制作のコツはレイアウトの段階は単色で検討することです。メイン素材にキャッチコピーや他のテキストをレイアウトしていく段階では伝わりやすさを重視するのが重要なためです。カラーバランスや装飾まで同時に進めようとすると考えることが多すぎてレイアウトが乱れます。ユーザーの目線の動きが左上から右下に向かうことを意識して、テキストと画像でストーリーを作り上げましょう。
特に単色にするとバナー制作における余白の効果がよくわかります。情報量が多くなると何が重要かわからなくなるのが問題点で、余白を作ると強調効果を生み出せます。単色ならカラーの影響をなくせるため、純粋に余白の効果を活かしたレイアウトが可能です。
STEP7|カラーにして全体を調和させる
バナー制作では最後にカラーを検討して惹かれるデザインに仕上げます。暖色や寒色が人の心理に与える影響や補色関係を意識して調和性のあるデザインにするのがコツです。また、矢印やポップアップなどの装飾をして、ユーザーの目線を誘導するように設計しましょう。
完成したら掲載予定場所にバナーを配置したときに目を引くデザインになっているかを確認します。はっきりと目立ち、つい凝視してしまうくらいに魅力があればきっとクリックされやすいバナーと言えるでしょう。もし魅力が足りないと思ったら、掲載予定場所との調和性も考慮してデザインを調整します。
▼バナー改善におけるABテストでより高い効果を狙うにはこちらの記事をチェック
https://rokujigen.co.jp/6plus/1975/
バナーのクオリティを上げるための制作のコツ

出典:https://www.shutterstock.com
バナー制作ではユーザーが思わず惹かれてしまうクオリティに仕上げるのがコツです。バナーのクオリティを上げるにはさまざまなデザインのテクニックがあります。すぐに使える制作のコツをまとめました。
コントラストを活かす
目を引くバナーにするにはコントラストが重要です。ぼやけた感じのバナーではユーザーが惹かれることはあまりありません。画像の色調補正をしてコントラストを明確にしたり、フォントサイズにメリハリを付けたり、カラーの濃淡をはっきりさせたりするのがコツです。
近接効果・グルーピングを活用する
伝わるバナーにするには近接効果やグルーピングを活用するのがコツです。関連性の深い情報は近くにまとめたり、規則的に配列したりする方法です。ユーザーが欲しい情報をストレスなく手に入れられるため、クリックにつながりやすくなります。
カラーによる心理効果をデザインに取り入れる
惹きつけるバナーにするには色使いが重要です。テキストは読んで理解するというプロセスが必要ですが、カラーは直接的に心に訴えかけてきます。バナー制作では美しく仕上げるのも重要ですが、カラーによる心理効果も取り入れてみましょう。「白=純粋」「青=健やかさ」「赤=情熱」のように、色だけで人は直感的にイメージを持ちます。バナーで宣伝する商品やブランドと一致させると惹きつける力が高まります。
フォントの与える印象を重視する
フォントにも人の心理に訴えかける力があるので、惹きつけるバナーにするにはフォントにこだわるのもコツです。フォントの大きさや文字の間隔、文字の並べ方や組み方によって印象が変わります。丸文字は柔らかさや温もり、角文字は厳しさや真面目さを表現できるので、フォント選びにも慎重になるのがおすすめです。
まとめ

出典:https://www.shutterstock.com
クリックされる魅力的なバナーを制作するコツは、ユーザーに伝えたい内容を明確にしてデザインに的確に盛り込むことです。ぐっと惹かれてすぐにメッセージや魅力が伝わってきて、最後にアクションを促す仕掛けがあればきっとクリックしてくれます。バナー制作のコツはユーザーを惹きつけて心を動かすことです。ユーザーに行動を促せるバナー制作なら弊社のノウハウを活かせますのでぜひご相談ください。
資料ダウンロードはこちら

1,000本以上の広告を運用してきた代理店が教える『WEB広告運用3つの超基本』
フォームに必要事項をご記入いただくと、無料で資料ダウンロードが可能です。