株式会社六次元でデザイナーとして働いているさねまつです。 Webサイト上で広告やコンテンツを表示する…
Read more【ゼロから始める】Flexboxの基本と実用例【未経験デザイナー奮闘記】

目次
株式会社六次元でデザイナーとして働いているさねまつです。
いざコーディングを始めると、「Flexbox」というレイアウト手法を使うことが多くなると思いますが、
どの様に使っていくのか悩んでしまいますよね。
Flexboxを使いこなしたいのなら、まずはその基本となるFlexboxのプロパティを理解しましょう。
私も実際コーディングの勉強を始めた時はこのFlexboxを理解することで、
WEBサイトに必要なコーディングがスムーズに出来るようになりました。
本記事ではFlexboxのプロパティや、実際に使っていく上での注意点について詳しく説明していきます。
Flexboxとは?基本的な使い方を紹介

Flexbox(Flexible Box Layout)は、WEBサイトのレイアウトを効率的に作成するためのCSSです。
Flexboxを使用すると、複雑な配置やサイズ調整をシンプルで柔軟に出来ます。

今までのレイアウト方法では、横並びにする要素の高さを揃える際に、多くのCSSプロパティを組み合わせる必要がありました。
しかし、Flexboxでは、要素の配置、サイズ変更、並び順などを簡単に制御でき、レスポンシブデザインを再現出来ます!
Flexboxの最大の利点は、コンテナの中の要素が、簡単にきれいに並ぶように調整できることにあります。
例えば、Flexboxを使うと、コンテナ内の要素を均等に配置したり、中央に寄せたり、間隔を空けたりすることがとても簡単にできるようになるのです。
これにより、手間をかけずに整ったレイアウトを作ることが出来ます。
よく使う!Flexboxのプロパティ一覧

Flexboxには、よく使うプロパティがあります。
プロパティとは「適用するCSSのスタイルの種類」です。
その中でも特に重要なものを紹介しましょう。
(※今回は要素のサイズ調整に関しては省いています。)
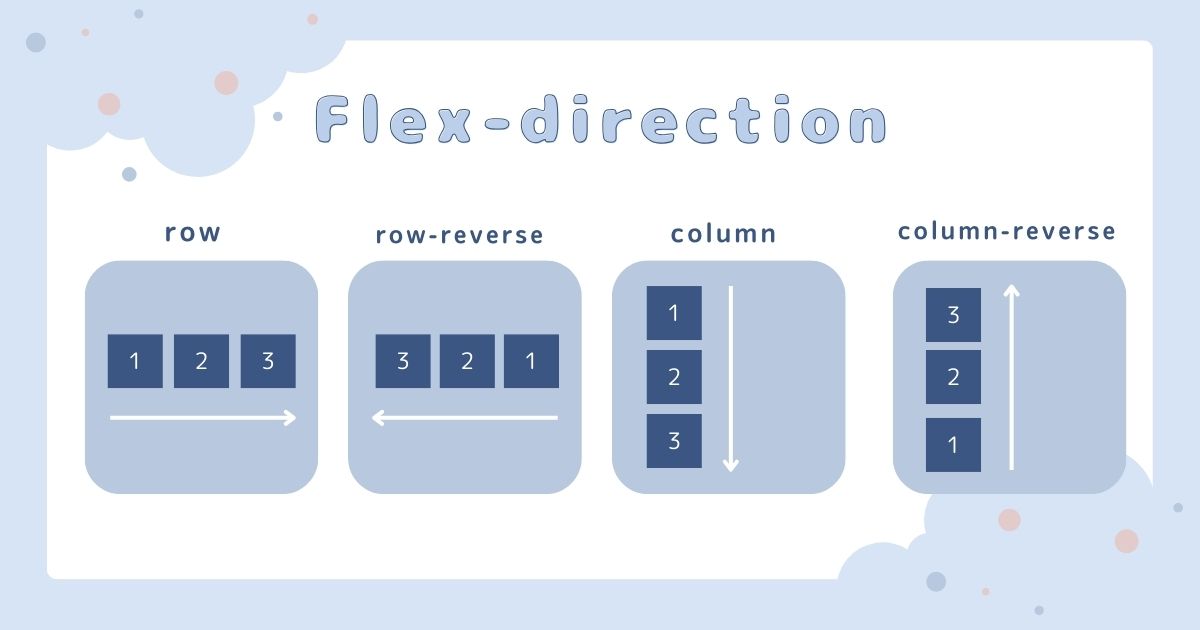
◆flex-direction
要素がどの方向に並ぶかを決めるプロパティです。要素を横一列に並べたり、縦に並べたりできます。

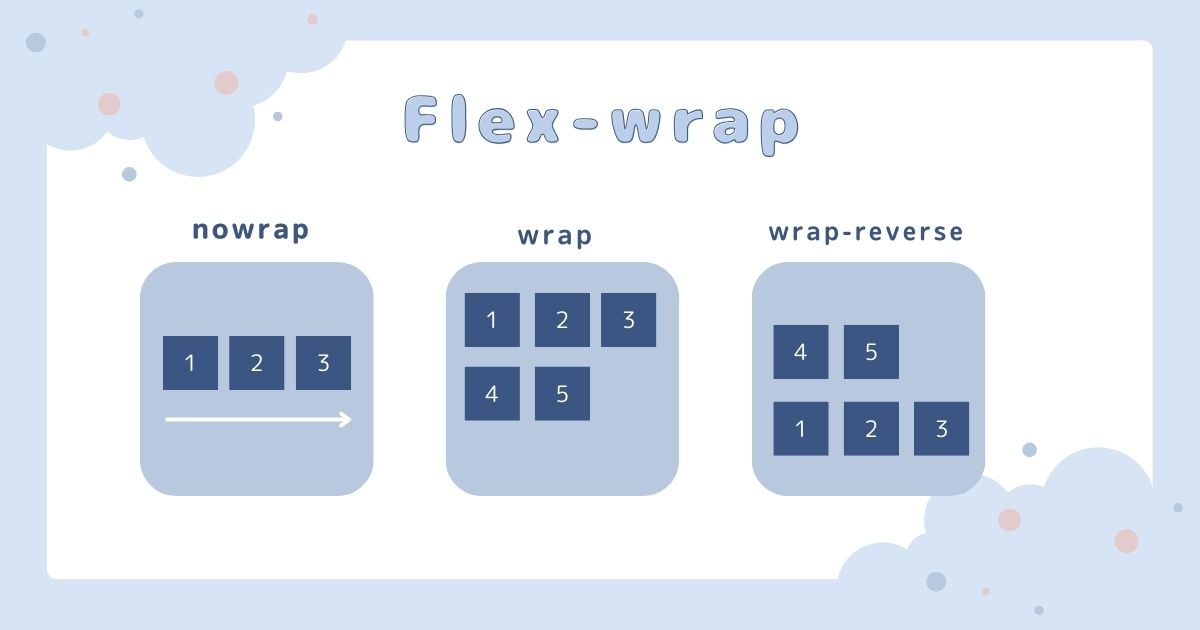
◆flex-wrap: 要素を一行、複数行に並べるプロパティです。
コンテナに収まりきらないときに、 折り返して次の行に並べるかどうかを指定できます。

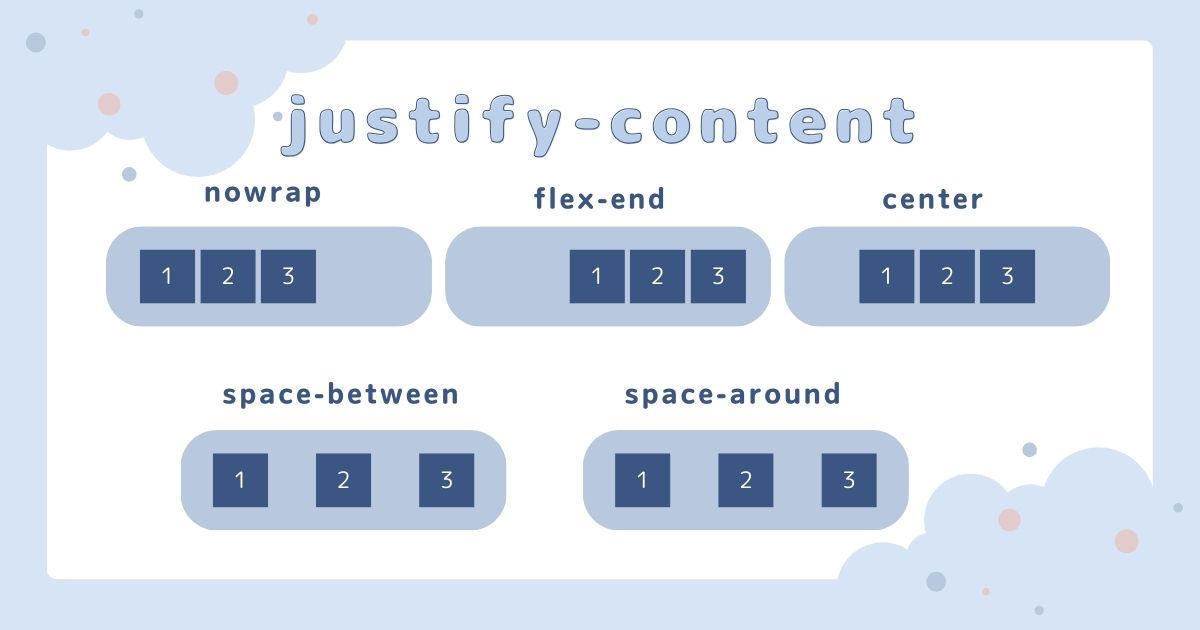
◆justify-content:要素を水平方向にどのように配置するかを決めるプロパティです。
親要素に空きスペースがある場合に左右、中央、均等に配置が出来ます。

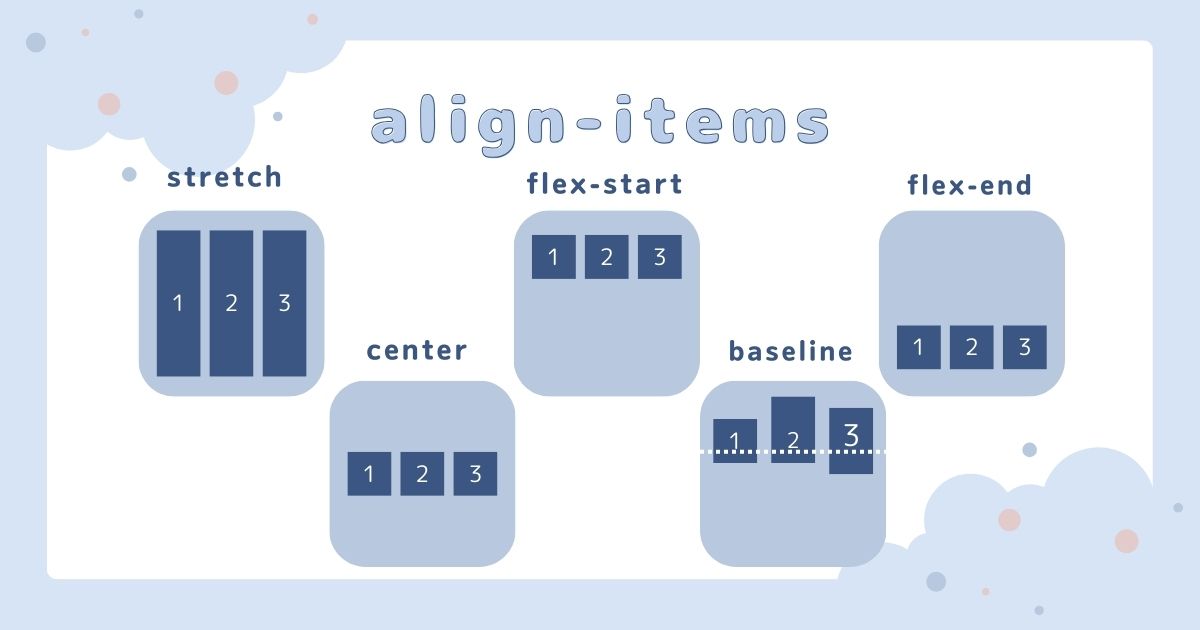
◆align-items: 要素を垂直方向にどのように配置するかを決めます。
上下の位置を揃えるために使います。

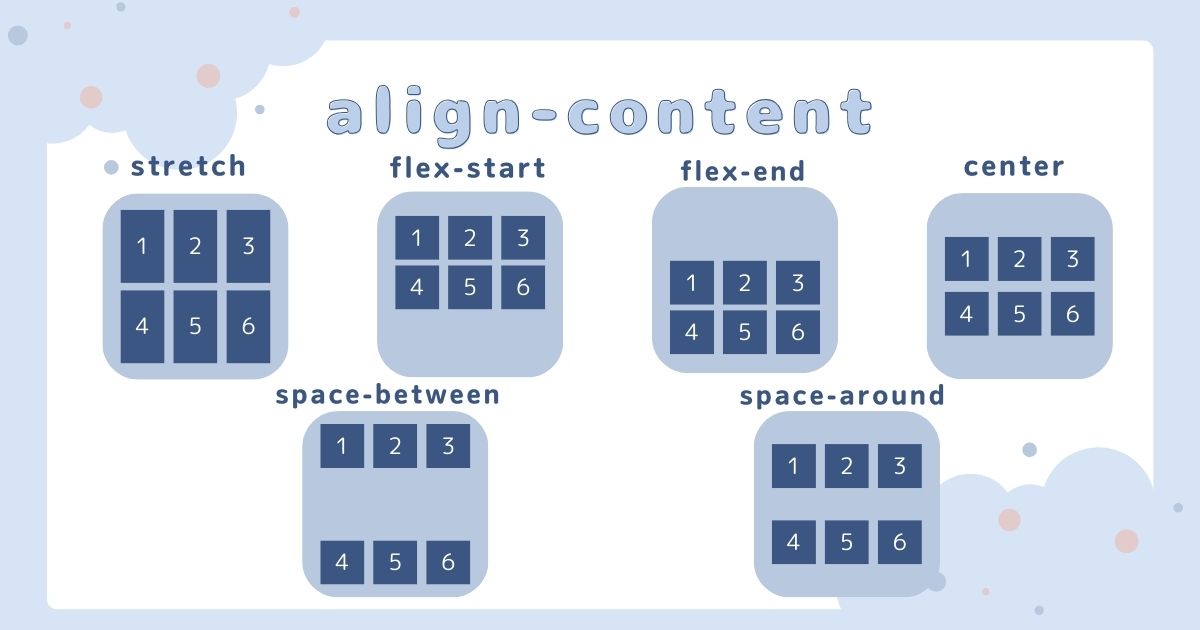
◆align-content:要素を複数行に渡るアイテムの垂直方向の間隔を決めるプロパティです。
アイテムが複数行に折り返されたときに使います。

これらのプロパティを使うことでウェブページの要素を自由に配置することが出来ます。
この中でもjustify-contentは特に重要なプロパティなので次の章で詳しく解説していきます!
Flexboxの横並びのプロパティ「justify-content」

ヘッダーの作成にも使用されるプロパティjustify-contentについて詳しく見ていきましょう。
justify-contentは、要素を水平方向にどのように配置するかを決めるプロパティです。
左揃え、右揃え、中央揃え、均等に配置することができます。
どのような値と効果があるのか紹介していきます。
◇flex-start(デフォルト): 要素が左揃えになります。
最初のアイテムが左端に配置され、他の要素がその後に続きます。
◇flex-end: 要素が右揃えになります。
最後のアイテムが右端に配置され、それ以外の要素がその前に並びます。
◇center: 要素が中央揃えになります。
全ての要素がコンテナの中央に集まります。
◇space-between: 最初の要素が左端、最後の要素が右端に配置され残りのスペースが均等に分配されます。
◇space-around: 各要素の周りに均等なスペースが作られます。
要素の前後に等しい余白が設定されます。
「justify-content」の用途と使い方

justify-contentを利用すれば、サイトのヘッダーにある
ナビゲーションメニューをきれいに整理することができます。
メニューアイテムを画面の幅いっぱいに均等に配置したいときは、
こちらをサイトのヘッダーでメニューやロゴをきれいに配置するのに役立ちます。
ヘッダー内のメニューアイテムを中央に揃えたいときには、
上記コードを使います。
ロゴを左に、メニューを右に配置したいときは、
こちらを使うことで、左右に均等に配置できます。
このように、justify-contentは、ヘッダーをすっきりと整えるのに非常に便利なプロパティです。
Flexboxの強みを最大限に活かしたレイアウトが可能になります。
これをマスターすれば、レイアウトの自由度がぐっと広がりますよ!
実際にコードも交えて詳しく解説します。
justify-contentを活用した実用例
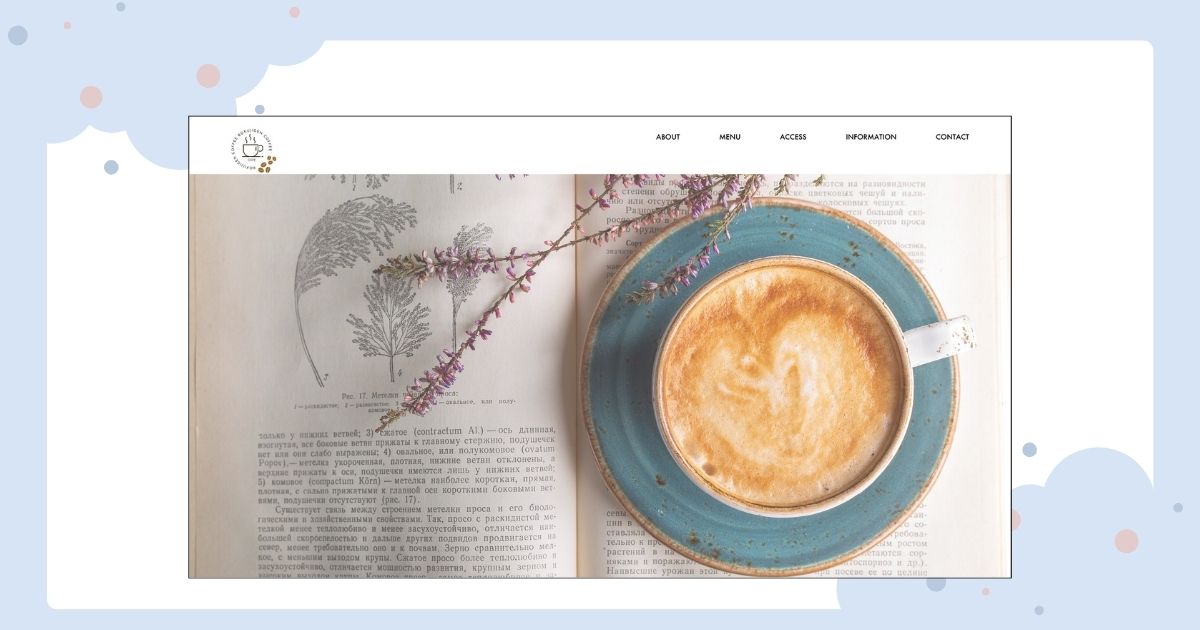
次のTOPページのデザインを実際にコーディングしていきましょう!

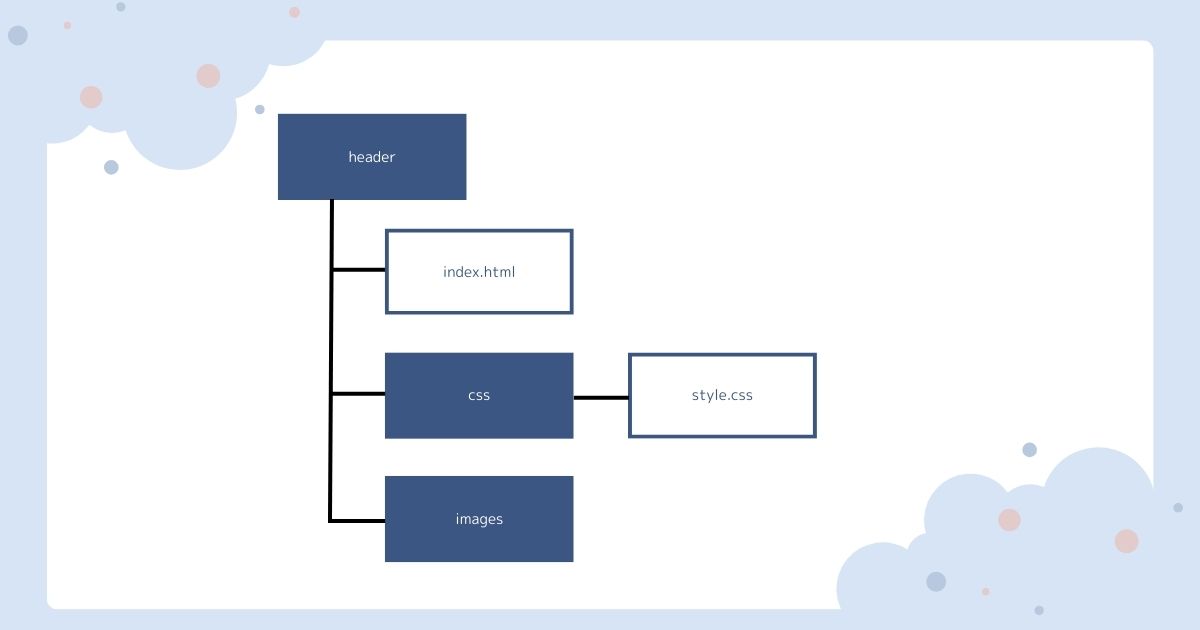
ファイル構成はこのようにしました。

HTMLとCSSを解説していきましょう!
HTML
CSS

ヘッダー部分に「navigation」というクラス名をつけています。
「navigation」にjustify-content: space-between; をつけているので
ロゴとナビゲーション部分が均等配置になります。
更に「menu」にjustify-content: space-between;を付けているので
右寄せの状態で均等配置になります。
(※テキストの間隔はpaddingで調節しています。)
Flexboxのよくある注意点

Flexboxを使う上でいくつか注意点があります。
注意点1. 古いブラウザへの対応
古いブラウザでは、Flexboxがサポートされていない場合があります。
できるだけ最新のブラウザを使用するか、ブラウザ互換性を確認しましょう。
注意点2. 複雑なレイアウトには不向き
Flexboxはシンプルな一方向のレイアウトに最適ですが、
複雑な二次元レイアウトにはCSS Gridの方が適しています。
※CSS Gridに関してはまた今度解説します!
注意点3. 親子関係に注意
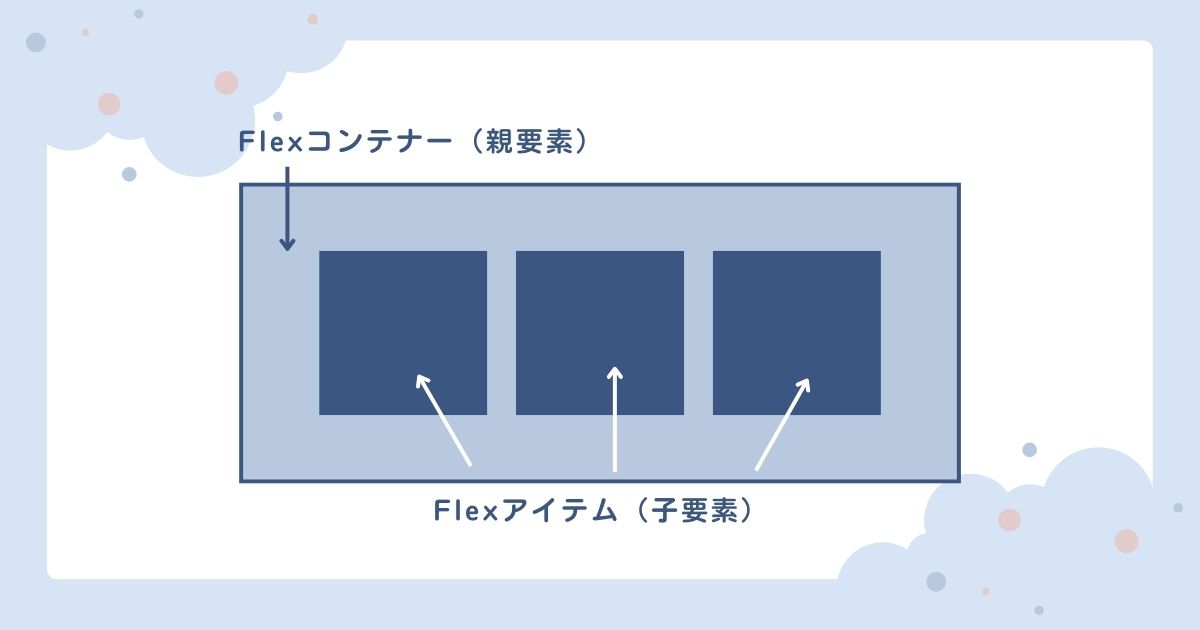
Flexboxのプロパティは、親要素と子要素の関係に基づいて動作します。
親要素にdisplay: flex;を指定しないと、子要素にFlexboxの影響はありません。
ちなみに私は、、
よく親要素にdisplay:flex;を指定することを忘れて一人で焦っています(笑)
まとめ

このようにFlexboxを活用することで、レイアウト作成を効率よく行えます。
プロパティの種類が多いのですべてを完璧に使いこなすのは難しいですが、
Flexboxを理解し使いこなせるようになれば、コーディングスキルが上がることは間違いないです!
レイアウト作りがスムーズに行えるようにがんばりましょう!
最後までご覧頂きありがとうございます。
私と同じように未経験でIT業界に転職された方、コーディングの勉強をし始めた方の
ヒントになればと思いこのテーマで記事を書きました。

資料ダウンロードはこちら

1,000本以上の広告を運用してきた代理店が教える『WEB広告運用3つの超基本』
フォームに必要事項をご記入いただくと、無料で資料ダウンロードが可能です。