【初心者必見】バナーリサイズの基本と注意点【未経験デザイナー奮闘記】

目次
株式会社六次元でデザイナーとして働いているさねまつです。
Webサイト上で広告やコンテンツを表示するための画像のことを「バナー」といいますが、
私は日頃、このバナーデザインの作成をしています。
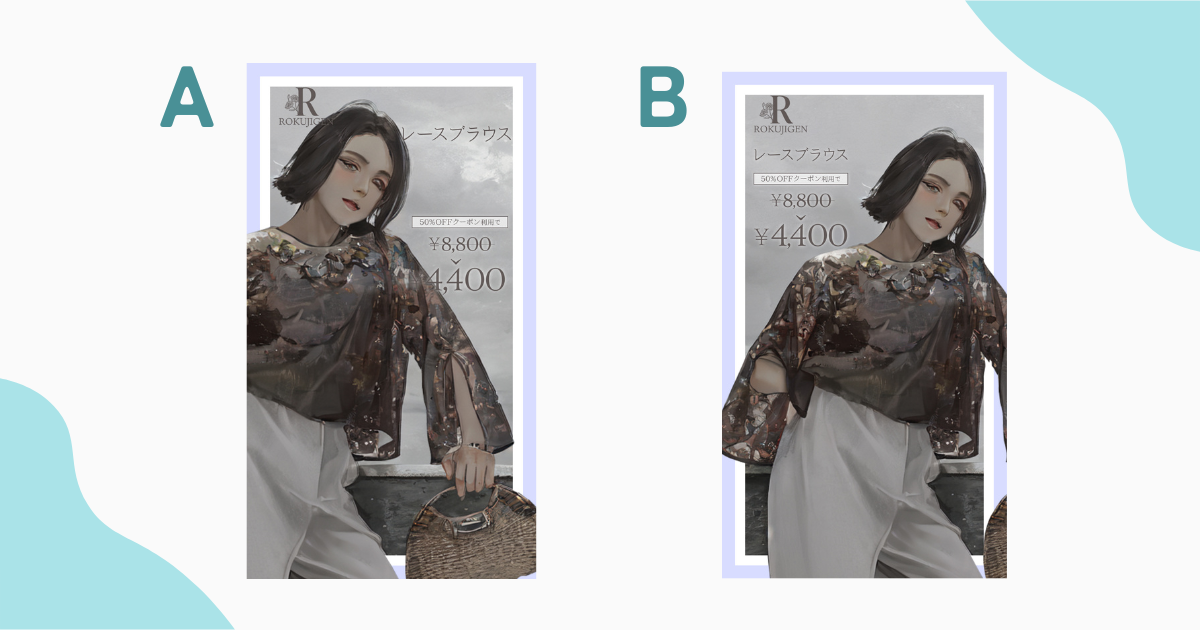
いきなりですが質問です!!
AとBどちらのバナーが「見やすいな」「きれいだな」と感じますか?

おそらく多くの方がBの方が良いと感じたのではないでしょうか?
このバナーは元々正方形だったものを長方形に作り変えており、このサイズを変える作業をリサイズといいます。

デザイナー未経験で入社した私にとって難しかったのはこのバナーのリサイズです。
最初は何度も失敗し(今も失敗の連続です…笑)どのようにリサイズすれば良いのか悩むことが多かったです。
この記事ではバナーリサイズの基本知識から私が実際に直面した難しさと考え方についてお伝えします。
デザイン初心者の方や、バナーのリサイズが難しく感じている方は必見です!
ぜひ最後まで見て行ってください。
デザインの基本「リサイズ」はなぜ必要なのか?

そもそも、なぜリサイズの作業が必要なのでしょうか?
バナーのリサイズは、異なるデバイスや広告スペースに対応するために必要不可欠です。
具体的にはスマートフォン、タブレット、デスクトップなどの多様な画面サイズや解像度に対応し
同じコンテンツを最適に表示するためにリサイズという調整が必要なのです。
バナーのリサイズは広告運用を効果的に行う上で欠かせない作業となります!
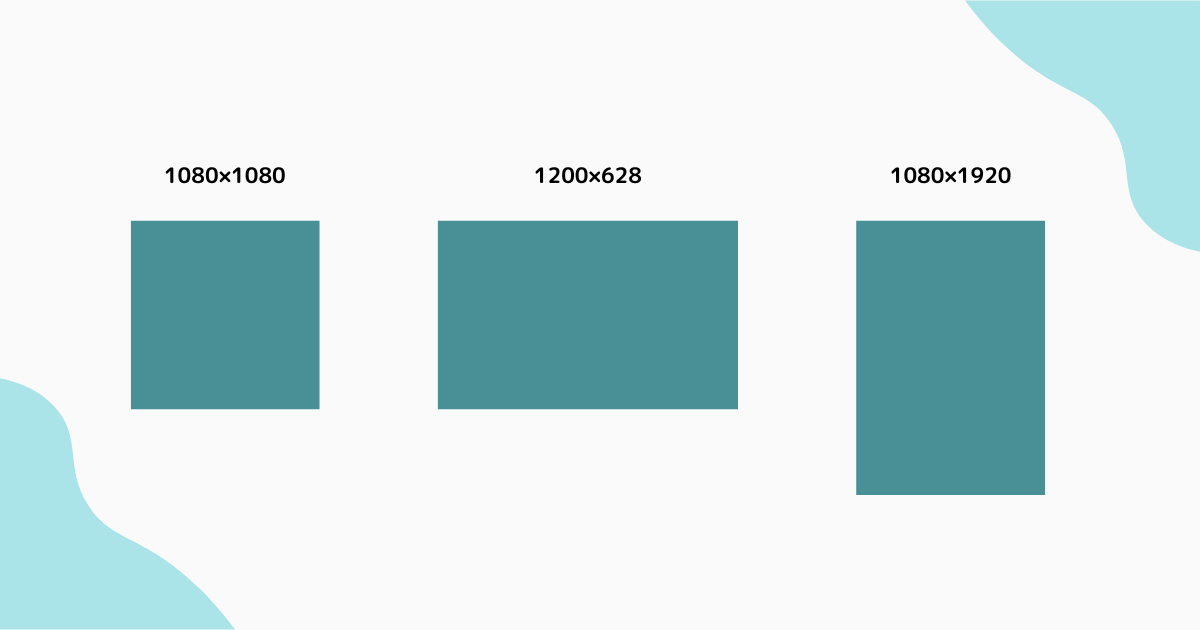
主なバナーサイズの種類
バナー広告にはさまざまなサイズがあります。
私がよくリサイズするバナーサイズは特にSNSで使われるものが多く以下のようなものです。

バナーサイズ①1080×1080ピクセル
主にソーシャルメディアの広告に使われるバナーサイズです。
この正方形サイズは視覚的にバランスが取れており、スマホやiPhone、タブレットでの表示に最適です。
バナーサイズ②1200×628ピクセル
主にFacebook広告に使われるバナーサイズです。
このサイズは横長のレイアウトでテキストやコールトゥアクション(CTA)を含めたデザインに適しています。
※CTA=バナーに設置されたイメージやテキストのこと
バナーサイズ③1080×1920ピクセル
主にストーリーズ広告に使われるバナーサイズです。
この縦長のサイズも1080×1080ピクセルと同じでスマホやiPhone、タブレットの全画面表示に最適でインパクトのあるビジュアル表現が可能です。
バナーリサイズの注意点

サイズ概要を理解したところでバナーの作成時には気を付けるべき点が7つあります。
- 【アスペクト比の維持】アスペクト比が崩れるとデザインが歪んでみえます。
- 【解像度の確保】アパレル、食品ブランドのバナーなどは高解像度の調整が必須です。
- 【要素の再配置】テキストやボタンの位置を調整し、視認性を確保します。
- 【リサイズの難しさと対処】適切な対処法を知ることで効率的に作業を進めることができます。
- 【元のデザインが複雑な場合】重要な要素を目立たせるために、不要な要素を削除することが必要です。
- 【テキストの読みやすさ】フォントサイズを調整し、テキストの配置を工夫して、読みやすさを確保する必要があります。
- 【画像の最適化】画像が小さくなることでディテールが失われることがりますので必要に応じて画像を変更することが効果的です。
各ツールの利点と使いやすさを考慮して選びましょう。私はPhotoshopを使用することが多いです。
デザイン初心者の私の失敗談

ここで!
私が入社したての頃、対応させて頂いたリサイズ作業での失敗談を聞いてください、、、
もともとは、1080×1080ピクセルの正方形バナーを1080×1920ピクセルの縦長バナーにリサイズしたのですが・・・
- 画像が縦に引き伸ばされて歪んでしまい、全体のバランスが崩れる
- レイアウトに合わせて要素を再配置したが、キャッチコピーが画像に被って視認性の悪いバナーになった
といったリサイズの難しさを痛感し、結果としてリサイズ後のバナーは視認性が悪い、本来伝えたい情報が伝わりにくいものになってしまったのです。
確認を頂いた先輩のデザイナーさんにも
「作業工数削減の為にリサイズをお願いしているのに、私(先輩)の調整で時間がかかってしまうと、結局作業工数が増えているのと変わらないです」
と厳しいお言葉を頂きました。
まとめ

この経験からアスペクト比の変更には細心の注意が必要であること、全体の俯瞰が大切という事を学びました。
特に正方形から縦長へのリサイズは難しいため、比率を保つためにはデザイン全体を見直す必要があります。
- キャッチコピーなどの主要な要素が十分に目立つように配置する
- 細かい部分まで見逃さず、全体のバランスや要素の重なりに気を配る
こういった点に気を付けながらリサイズをしていかなければなりません。
結果的に工数の削減と、品質を維持するためには、これらの細かな意識がとても大切であると知ることが出来ました。
その後のプロジェクトでは、これらのポイントを念頭に置きながらリサイズ作業を進めることで
より効果的なバナーを作成できるように意識しています!

最後までご覧頂きありがとうございます。
私と同じように未経験でIT業界に転職された方、バナーのリサイズに苦手意識を持っている方に
少しでもヒントになるようなことを伝えたくて今回この記事を書きました。
迷っている方の背中を押せたら嬉しいです。

資料ダウンロードはこちら

1,000本以上の広告を運用してきた代理店が教える『WEB広告運用3つの超基本』
フォームに必要事項をご記入いただくと、無料で資料ダウンロードが可能です。