株式会社六次元でデザイナーとして働いているさねまつです。 いざコーディングを始めると、「Flexbo…
Read more【初心者向け!】売れるバナーの作成方法7ステップを解説!【未経験デザイナー奮闘記】

目次
株式会社六次元でデザイナーとして働いているさねまつです。
以前バナーのリサイズについて記事を書きましたが、今回はバナーの作成についてお話しします。
バナーのリサイズに慣れてきたら今度はバナーの作成にチャレンジしていきましょう。


バナー作成はちょっとしたコツを知っておくだけで仕事の成果を出す近道になると思います。
今回はデザイン初心者の方の為にバナー制作の手順と必ず押さえておくべき基本をご紹介していきます。
バナーってなに?

バナーは私たちが日々インターネットを利用している中で、知らず知らずのうちに目にしていますよね。
バナーは、商品やサービスの魅力を伝えるための強力なツールであり、クリック率やコンバージョン率を大きく左右します。
(※コンバージョン率=最終的な成果に至った人の割合の事です!)
しかし、
「効果的なバナーを作るにはどうしたらいいの?」と疑問に思う方も多いとおもいます!
この記事ではバナー作成の基本をわかりやすく解説し魅力的で機能的なバナーを作れるように解説をしていきます。
バナー作成のコツを掴んで、ウェブデザインのスキルをさらに磨いていきましょう!
バナーの目的

バナーの目的は、ユーザーの目を引き、商品やサービスのプロモーションを効果的に伝えることです。
バナーは、クリックを誘導してウェブサイトへのアクセスを増やし、
最終的にはコンバージョンにつなげる役割を持ちます。
また、ブランドの認知度を高めるためにも重要な役割を果たします。
簡単にまとめると、バナーの目的は「視覚的にアピールし、ユーザーの行動を促すこと」です。
バナーは、ウェブサイトやオンライン広告でユーザーの目を引き、
クリック率やコンバージョン率に大きな影響を与える重要な要素です。
効果的なバナーは、視覚的に訴えかけユーザーにアクションを促す力があります。
しかし、
バナー作成にはデザインの知識だけでなくサイズやフォーマットの選び方
メッセージの伝え方などさまざまな要素が絡んでいます。
この記事では、バナー作成初心者の方を対象にバナーの基本的な作成手順から、
効果的なデザインのポイントまでを分かりやすく解説します。
この記事を読むことで魅力的で成果の出るバナーを作成するための基礎知識を学ぶことができます!
バナー作成の基本的な要素

画像の解像度とフォーマット
バナー作成において、画像の解像度とファイルフォーマットの選択は非常に重要です。
解像度が低すぎると、ぼやけた画像になりプロフェッショナルな印象を損ねてしまいます。
解像度が高すぎるとファイルサイズが大きくなり、ページの読み込みが遅くなってしまうリスクがあります。
高解像度 vs ウェブ向け最適化
高解像度の画像は、特に印刷物や大きな画面での表示に適しています。
しかし
ウェブバナーでは、ファイルサイズを抑えるために、最適化された解像度を選ぶことが推奨されます。
一般的には、72dpi(ドットパーインチ)がウェブ用の標準解像度とされており、
これにより十分な画質を保ちながら、ページのパフォーマンスを損なわない軽量な画像を使用できます。
※dpi(ドットパーインチ)=1インチ(=25.4mm)当たりの画素数のこと
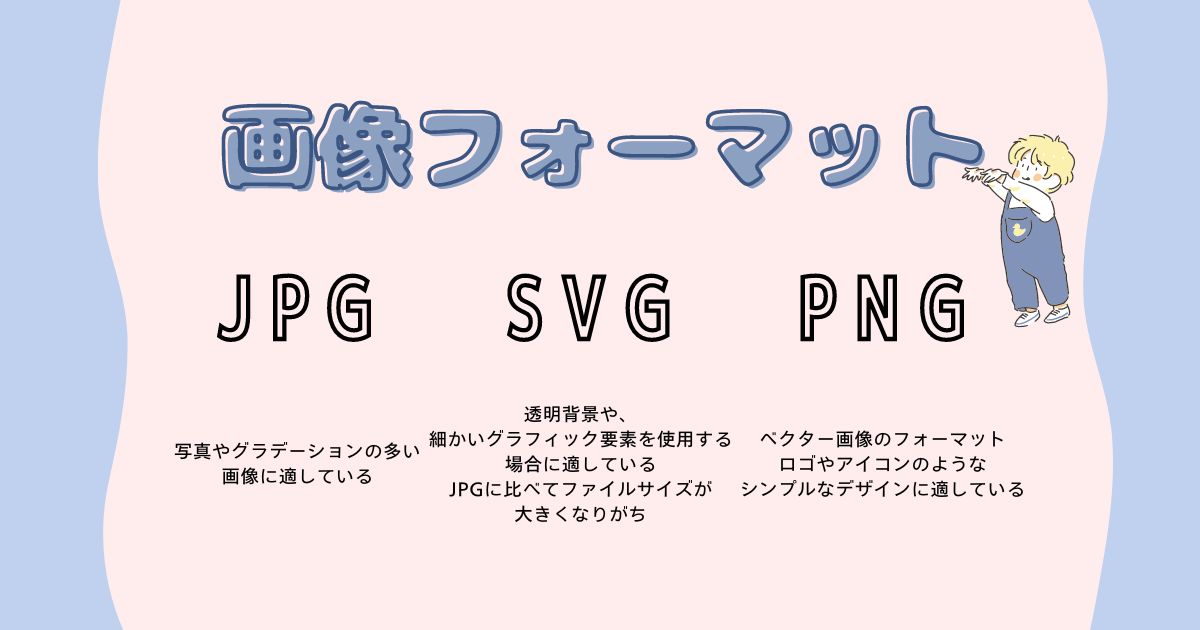
画像フォーマットの選び方
画像フォーマットも、バナーの見た目やパフォーマンスに大きく影響します。
それぞれのフォーマットの長所と短所をまとめました。
JPG
写真やグラデーションの多い画像に適しています。
ファイルサイズを小さくできるため、ウェブページの読み込み速度に優れていますが、
圧縮によって画質がやや劣化することがあります。
PNG
透明背景や、細かいグラフィック要素を使用する場合に適しています。
画質を劣化させずに保存できますが、JPGに比べてファイルサイズが大きくなりがちです。
SVG
ベクター画像のフォーマットです。
ロゴやアイコンのようなシンプルなデザインに適しています。解像度に依存せず、どのサイズでも鮮明に表示できます。
ファイルサイズも小さく保てるため、レスポンシブデザインに最適です。
※レスポンシブデザイン=(ユーザーが使用するPCやスマートフォン、タブレットなどの画面サイズに合わせて、自動で最適化させるデザイン)

選び方のポイント
バナーの内容や目的に応じて、フォーマットを使い分けましょう
写真中心のバナーならJPG、透明な背景が必要ならPNG、シンプルなロゴやアイコンならSVGがおすすめです。
また、必ず画像を最適化し、ページのパフォーマンスを損なわないようにすることが大切です。
効果的なデザインのポイント
バナーは、ユーザーの目を引き、メッセージを素早く伝えるために、効果的なデザインが重要です。
以下の3つのポイントを押さえておくと、魅力的なバナーを作ることができます。
配色の選び方
配色はデザインの印象を大きく左右します。
コントラストのある配色を使うと、メッセージがはっきりと際立ちます。
ブランドカラーをベースにしつつ、
テキストやボタンが見やすいようにバランスを取ることが大切です。
フォントの選び方
テキストは、読みやすさが最優先です。
大きくてはっきりしたフォントを選びユーザーが一目で内容を理解できるようにしましょう。
複雑なフォントや小さすぎる文字は避け、見やすさを重視します。
余白の活用
余白を効果的に使うことで、デザインにメリハリが生まれ、メッセージが強調されます。
要素を詰め込みすぎず、シンプルで見やすいレイアウトにすることが、バナーを効果的に見せるポイントです。



実践例:シンプルなバナー作成手順

ここでは、初心者でも簡単に取り組めるシンプルなバナー作成の手順を紹介します。
ツールを使いながら、基本的なデザインを作成してみましょう。
1. 使用ツールの選択
バナー作成にはCanvaなどの無料デザインツールを使うのはおすすめです。
これらのツールにはテンプレートが豊富に用意されており、初心者でも簡単に操作できます。
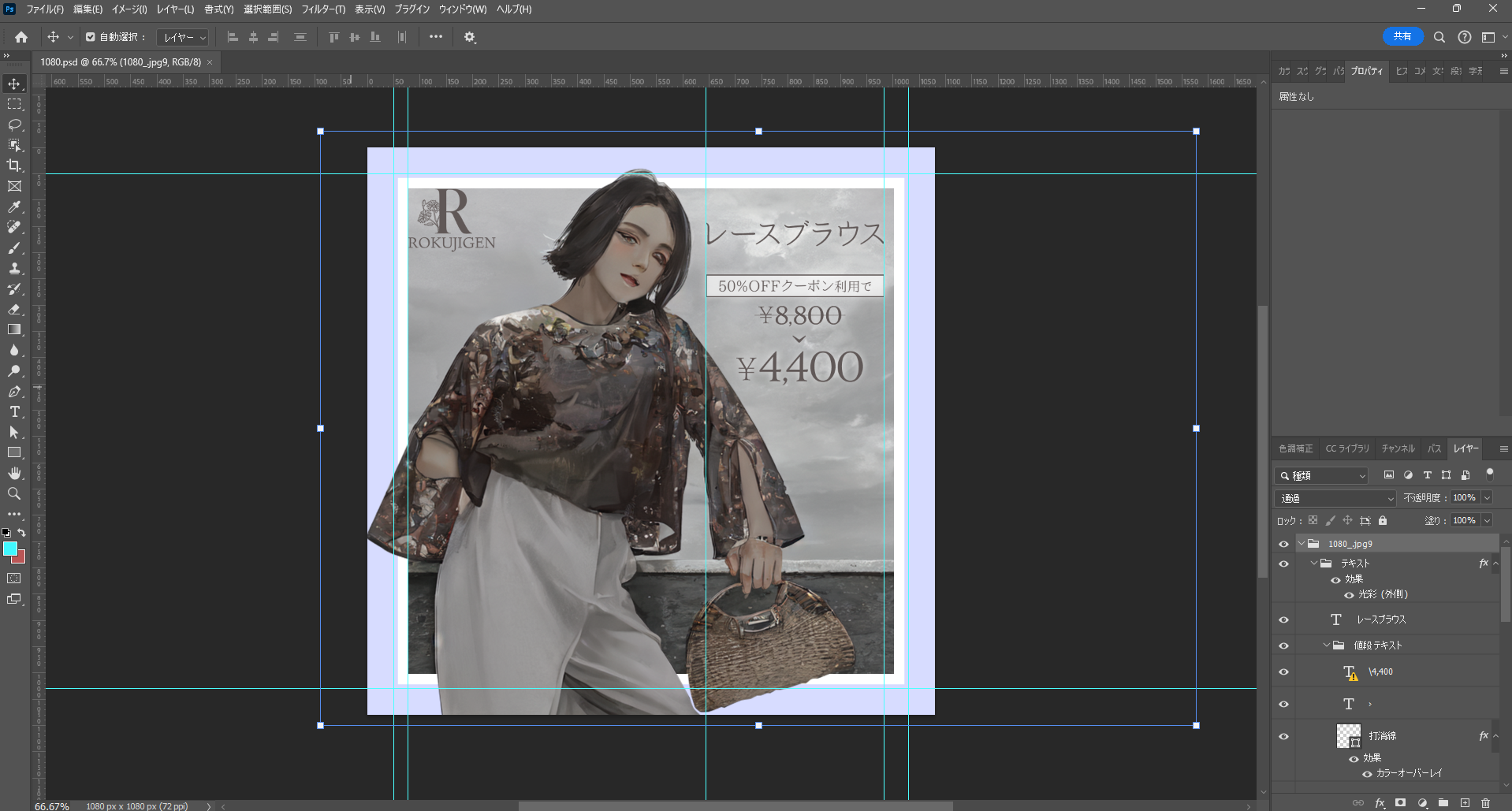
他にもバナー作成に使えるデザインツールはさまざまありますが、Adobe Photoshopは特におすすめのツールです。

Photoshopを選ぶメリットは、デザインの自由度と高機能な編集ツールが豊富である点です。
高度な編集機能もあるので、画像の細かい調整やフィルターの適用、影や光沢の追加など
プロフェッショナルな仕上がりに欠かせない高度な編集が可能です。
レイヤー機能
レイヤーを使うことで、テキスト、画像、ボタンなどの要素を個別に編集できるため、
デザインに柔軟性を持たせることができます。
サイズと解像度の自由な調整
Photoshopでは、作成するバナーのサイズや解像度を自由に設定できるので
印刷用の高解像度からウェブ用の最適化まで幅広い用途に対応できます。
多様なフォーマット対応
JPG、PNG、SVGなど、目的に応じて最適な形式でエクスポートできるため、
ウェブや印刷などどんなメディアにも適応可能です。
Photoshopは初心者には少しハードルが高いかもしれませんが、慣れると非常に強力なデザインツールです。
プロのデザイナーが使用するだけでなく、バナー作成においてもその機能を活かして高品質な成果物を作ることができます。
※エクスポート=データを出力すること


2. バナーのサイズを決定
バナーサイズは、使用するプラットフォームによって適切なものを選ぶ必要があります。
それぞれのプラットフォームが推奨するサイズに従うことで、表示が最適化され、パフォーマンスが向上します。
以下に、Meta(FacebookやInstagram)とGoogle広告の代表的なバナーサイズを紹介します。
Meta(Facebook・Instagram)
Metaプラットフォームでは、広告としてバナーを表示する際、
フィードやストーリーズなど表示される場所に応じたサイズを選ぶことが大切です。
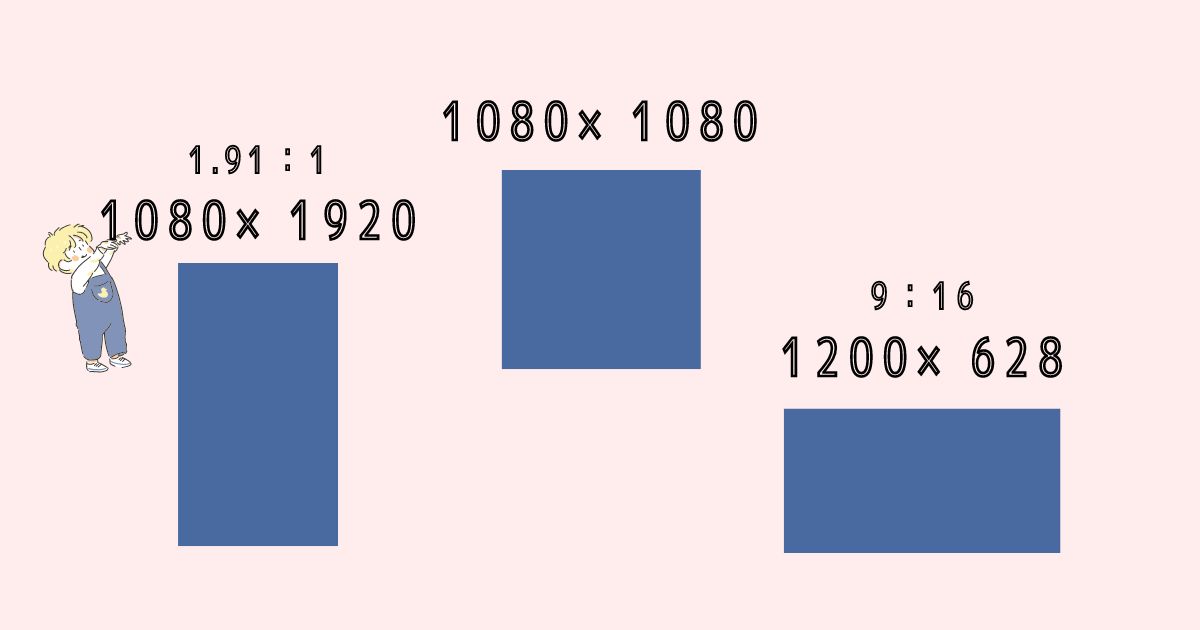
・Facebookフィード広告
サイズ:1200×628ピクセル(1.91:1のアスペクト比)
注意点:高解像度の画像を使用することで、様々な画面サイズで鮮明に表示されます。
・Instagramフィード広告
サイズ:1080×1080ピクセル(正方形)
注意点:Instagramの正方形フォーマットは、より多くのユーザーに馴染みやすく、視覚的に印象を与えやすいです。
・Instagramストーリーズ広告
サイズ:1080×1920ピクセル(9:16のアスペクト比)
注意点:縦長のストーリーズフォーマットは、スマートフォン全画面に表示され、没入感のある体験を提供します。

Google広告
Google広告(ディスプレイネットワーク)は、多様なサイトやアプリにバナー広告を表示するため、
異なるサイズのバナーが必要です。以下は代表的なサイズです。
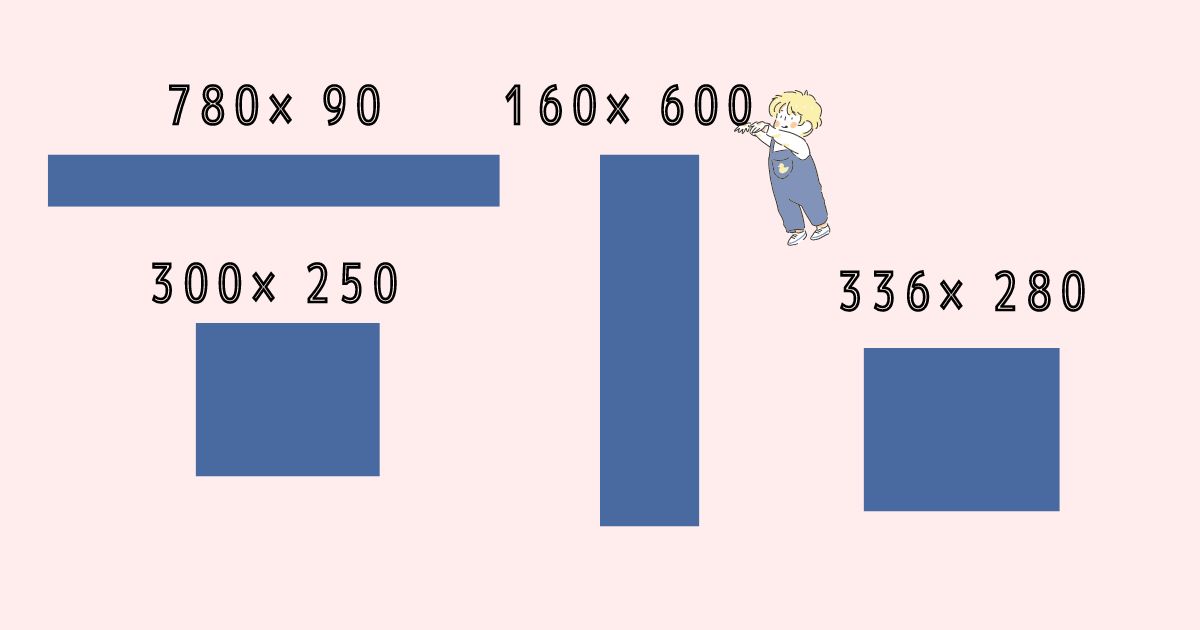
・リーダーボード
サイズ:728×90ピクセル
用途:ウェブページ上部に表示される横長バナー。広いスペースを使って、視覚的に目立たせることができます。
・ミディアムレクタングル
サイズ:300×250ピクセル
用途:サイドバーや記事内に埋め込まれることが多く、コンパクトながら視認性が高いです。
・スカイスクレーパー
サイズ:160×600ピクセル
用途:ウェブサイトのサイドに縦長で配置されるバナー。ページスクロール中も目に入りやすい形です。
・ラージレクタングル
サイズ:336×280ピクセル
用途:より大きなスペースでバナーを表示し、目立たせる際に適しています。

このように、目的やプラットフォームに応じたサイズを選ぶことが、バナーの効果を最大限に発揮するポイントです。
それぞれの推奨サイズに従うことで表示が最適化され、より多くのユーザーに訴求できます。
3. テンプレートの選択
無料ツールにはテンプレートが豊富にあるのでそこから選んで作成することが可能です。
ツールにログインしたら、バナーデザインのテンプレートを選びます。
テンプレートを使うことで、フォントやレイアウトの悩みを軽減しデザインをより簡単に進めることができます。
Photoshopを使用する際は、参考デザインをいくつか探すと構成が作りやすいです。
Pinterestなどのサイトがおすすめです!
4. テキストと画像を追加
バナーのイメージに合わせて、テキストや画像を追加します。
次にインパクトのあるキャッチコピーや強調したいメッセージを短くまとめましょう。
画像は、プロダクトの写真や、シンプルな背景を使用して目を引きやすくするのがおすすめです。
5. 配色とフォントの調整
バナーの配色やフォントを調整します。
ブランドカラーに合わせた配色や、読みやすいフォントを選ぶことで、
統一感のあるデザインに仕上がります。
重要な要素はコントラストを強調して目立たせると良いでしょう。
6. CTA(Call to Action)を追加
クリックを促すためのCTAボタンを配置します。
「今すぐ購入」「詳細はこちら」といったアクションを明確に伝えるフレーズを使い、目立つ場所に配置しましょう。
7. 画像を最適化して保存
最後に、作成したバナーを適切なファイル形式で保存します。
JPGやPNG形式が一般的ですが、ページの読み込み速度を考慮して画像を圧縮し、最適化することが大切です。
ファイルサイズが大きくならないよう注意しましょう。
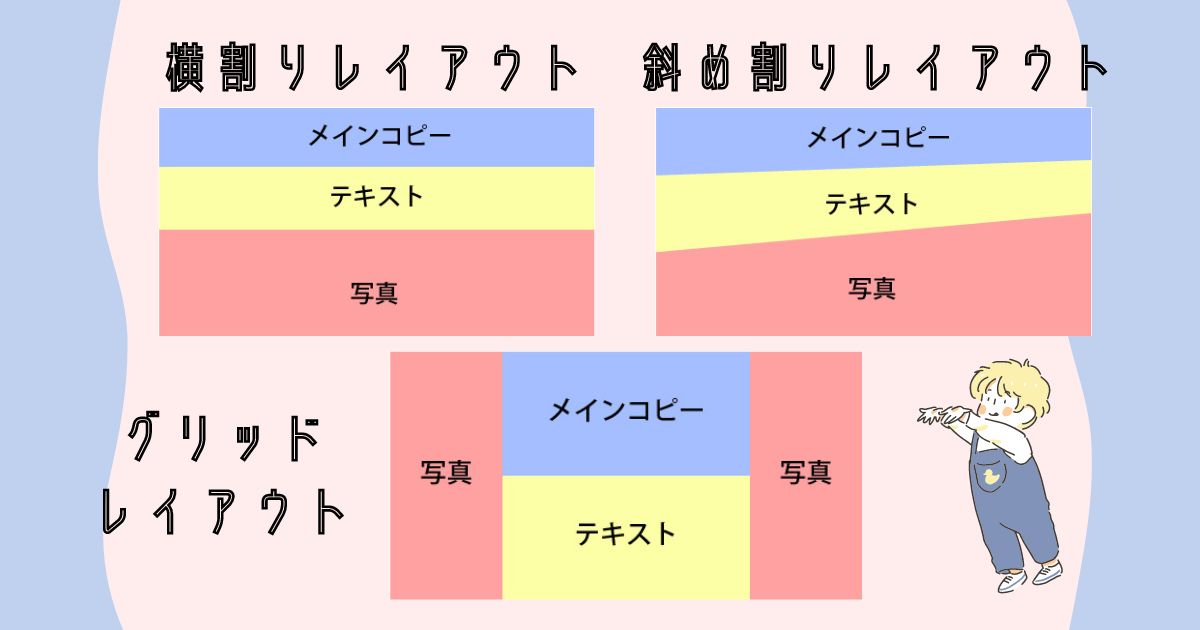
おまけ
参考のレイアウトがあると最初の頃は作業時間をグッと短縮させることができます。
もちろんここに記載しているものは一部ですがバナーの種類によって使い分けを行ってみてくださいね。


まとめ

バナー制作の手順をポイントごとに解説してみました!
私は一つのバナー作成に何時間もかかっていましたが、
クオリティは先輩のデザイナーさんが作成したものには到底及ばない内容でした。
少しづつですが、数をこなしていくことで自分の型が出来てくると思います。
最初は特にバナーの作成には膨大な時間がかかりますが、
あきらめずに作り続けることで、よりクオリティの高いバナーを短い時間で作成することが出来るように必ずなります!
挑戦を楽しんで、素敵なバナーを完成させましょう!

資料ダウンロードはこちら

1,000本以上の広告を運用してきた代理店が教える『WEB広告運用3つの超基本』
フォームに必要事項をご記入いただくと、無料で資料ダウンロードが可能です。