商品ページのデザインが売上を伸ばす!必要要素とポイントを解説

目次
ECサイトでは商品ページのデザインが売上に大きな影響を与える重要な要素です。
個々の商品ページに必要な要素を盛り込み、売上につながるデザインに整えれば売れなかった商品がヒットすることもあります。
この記事では売上を伸ばすための商品ページデザインのポイントをご紹介します。
商品ページに必要な要素
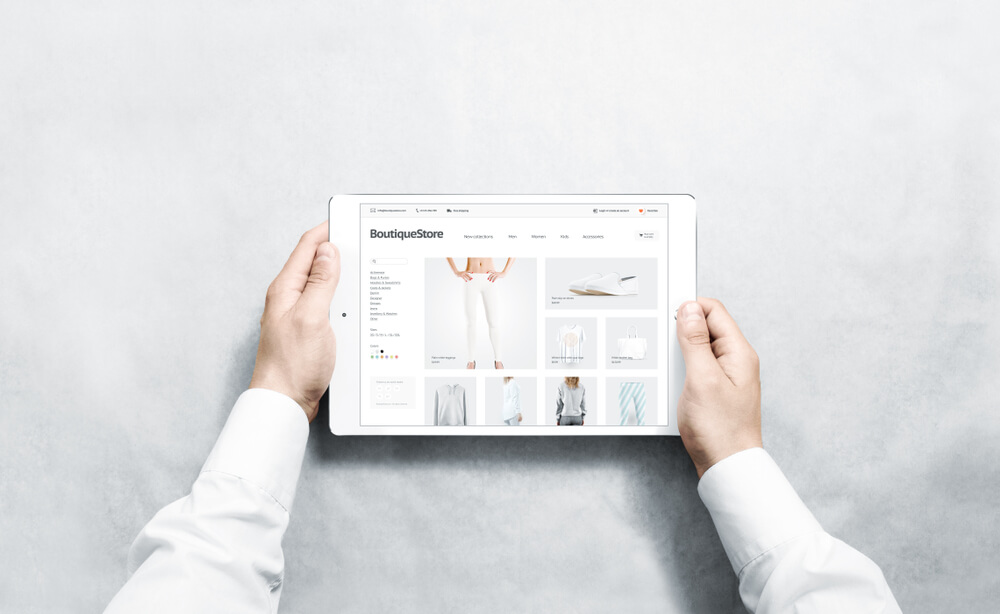
 出典:https://www.shutterstock.com
出典:https://www.shutterstock.com
ECサイトの商品ページにはユーザーが欲しがっている情報と、販促効果を出せる情報を載せる必要があります。
商品ページのデザインでは必要情報を載せつつ、ユーザーを購買行動に導くのが大切です。まずは商品の詳細ページに載せる必要がある要素を解説します。
商品情報
商品情報は商品ページには不可欠で、デザインにも大きな影響があります。商品情報として最低限必要なのは以下の内容です。
- 商品名・型番
- ブランド名
- 商品画像
- 商品説明
商品情報はユーザーに商品の詳細を知ってもらうために欠かせません。
また、商品ページは検索エンジンやECモールでの検索結果からユーザーが流入するランディングページとしての役割も果たします。
商品名や型番、ブランド名などで検索したユーザーを商品ページに誘導できるように記載することは必須です。
商品価格・送付情報
商品の価格や送付に関する情報はユーザーが買うか買わないかを判断する重要な項目です。
安くてお得に買えることや、必要なときまでに届くことはユーザーにとって大切なのは明らかでしょう。
以下の情報を明記するのは商品ページには欠かせません。
- 本体価格
- 消費税
- 送料
- 在庫状況
- オプション
商品ページのデザインをするときには商品の本体価格や送料などのユーザーが気にする項目をはっきりとわかるように記載するのが大切です。
また、商品の複数購入による割引や、送付方法などのオプションも一目でわかるようにして、「この選択肢があるなら買おう」というユーザーを逃さないようにするとECの売上が伸びやすくなります。
販促要素
ECの売上を伸ばす商品ページにするには、販促要素を盛り込んでデザインするのが重要になります。
ユーザーの興味を引いたり、購入判断をしたりするのをサポートする以下のような要素を盛り込むのが効果的です。
- キャッチコピー
- ユーザー評価・レビュー
- 関連商品
キャッチコピーでは「買ったらどんなベネフィットがあるのか」を一言でわかってもらうのが大切なポイントです。
特にオリジナル商品では、詳細な説明を読まなければ魅力がわからない商品ページではユーザーは買いたいと思ってくれません。
また、迷ったときにユーザーからの評価やレビューがあると参考にしてくれます。
高評価の商品なら買おうと考えてもらえるでしょう。
関連商品も紹介すると「ちょっと違うかな」と思ったユーザーを他の商品ページに誘導できます。
ECサイトに来てくれたユーザーを逃さないようにする工夫です。
ECサイトの必須情報
ECサイトでは記載が必須の情報があります。
法律的に記載しなければならない情報だけでなく、ユーザーから安心を得るのに欠かせない情報もあるので以下の内容を商品ページに入れましょう。
- 会社情報・問い合わせ先
- プライバシーポリシー
- セキュリティ情報
- 特定商取引法に基づく表記
商品に疑問を持ったときにすぐに問い合わせて確認できるようにすると、興味を抱いてくれたユーザーを逃さずに済みます。
プライバシーポリシーやセキュリティ情報の明記があると安心して購入に進んでくれるでしょう。
プライバシーマークなどを取得している場合には購入ボタンの近くに見えるように表示しておくと効果が高まります。
特定商取引法に基づく表記は必須事項ですが、ユーザーにとって取引の詳細を知る上で役に立つので、コンテンツを作成して商品ページの上部か下部にリンクを用意しましょう。
売上を伸ばす商品ページデザインのポイント5つ
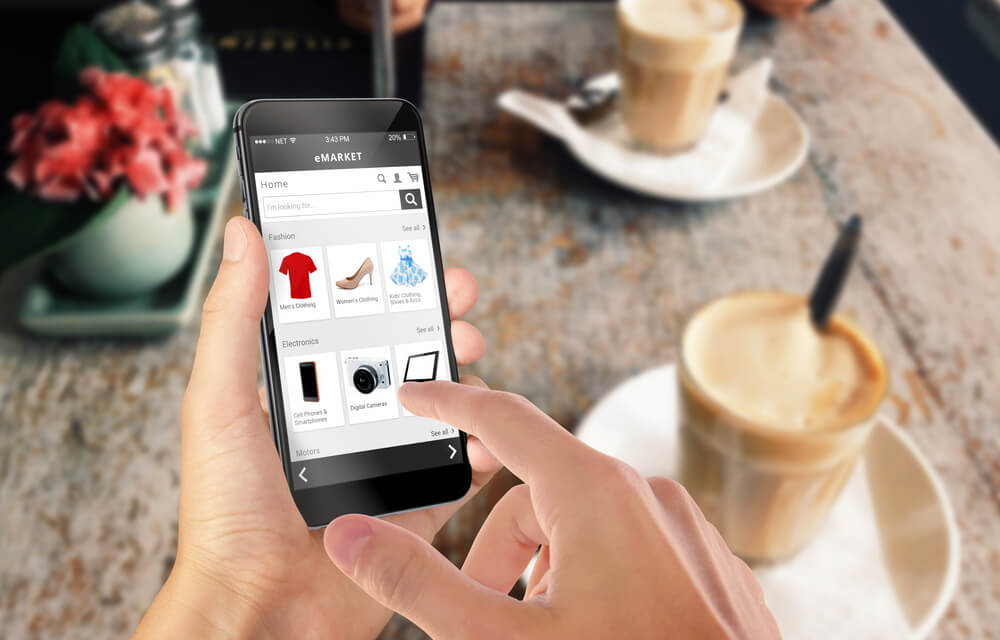
 出典:https://www.shutterstock.com
出典:https://www.shutterstock.com
商品ページのデザインを通して売上を伸ばすには5つのポイントに留意して仕上げるのが効果的です。
1つでも欠けると売れない原因になるので、詳しくチェックしてページを制作しましょう。
ユーザーを惹きつけるファーストビュー
商品ページに来た瞬間にユーザーが見た画面(=ファーストビュー)によって、商品情報を見てくれるかどうかが変わります。
ファーストビューはユーザーが商品ページに来た時点で表示されるページ上部です。
ユーザーはファーストビューを見て興味がある商品かどうかを判断する傾向があります。
キャッチコピーや商品を使っているシーンの画像や動画などを使ってユーザーを惹きつけるのが、購買行動に導くためには欠かせません。
ターゲットに合わせたデザイン
商品ページはターゲットに合わせてデザインするのがポイントです。
ターゲットのユーザーが何を求めているのかを考えて、ベネフィットを具体的に伝えると購買意欲が生まれてきます。
商品説明やキャッチコピーは商品の優れている点を伝えるのではなく、ユーザーが使ったときにこうなるという視点で作ると共感を得られます。
商品ページ全体のデザインもターゲットに合わせて写真やイラストの内容、テキストの多さや文体、全体のボリュームなどを考えて整えるのが大切です。
ページの印象が良くないだけで離脱してしまうケースもあるので、ユーザー視点でデザインを整えましょう。
品質の高い商品画像
商品画像の品質を上げてユーザーに多くの情報を与えると売上が伸びやすくなります。
ユーザーは商品説明を読む前に、まずは商品画像を見ているのが一般的です。
商品画像から受けた印象が良いと購入の検討を始めます。
ピンボケしていて商品の様子がよくわからないようでは論外です。
鮮明でサイズや色合いなどがよくわかる商品画像を用意しましょう。
また、商品を使用するシーンがわかる写真と、商品の詳細がわかる写真を両方用意すると訴求力があります。
ECサイトでは商品を手に取って確認することができません。
ユーザーの不安がなくなるようにわかりやすい商品画像を揃えて、ユーザーが気づくようにページ上にレイアウトするのが大切です。
購入する根拠になるデータの提供
ユーザーが商品を購入する理由として十分なデータを商品ページに記載するのは重要なポイントです。
商品が良さそうだと思っても、ユーザーはすぐに買おうと判断するとは限りません。
似ている商品が他にもあるはずだから比較して決めようと思うユーザーもたくさんいます。
ECサイトの場合には簡単に他社商品や他のサイトとの比較ができるので注意が必要です。
商品の優位性が明確に示されていないとなかなか買ってもらえません。
オリジナル商品なら業界の権威者からのコメントを掲載したり、統計データによる効果の裏付けを示したりするのが効果的です。
アワードを受賞した商品なら受賞歴を明示しましょう。
競合製品との効果比較の結果があれば納得して買ってくれる可能性が高くなりますが、他社からクレームがないように配慮して表記することは不可欠です。
流通商品の場合には他社に比べてお得に買えることをユーザーに理解してもらうのが大切です。
送料無料で注文できる、セット購入や定期購入で割引になる、オリジナルのおまけが付いてくるといった特典があるとユーザーを購買行動に導くことができます。
競合他社との差別化もすると自社に共感してくれるユーザーに買ってもらえるでしょう。
ユーザビリティの高いページデザイン
商品ページはユーザビリティの高いデザインに仕上げるのが肝心です。
ユーザビリティが低くて商品ページが使いにくいと買ってくれないだけでなく、二度と来てくれなくなる場合があります。
レスポンシブデザインになっていなくてスマホでは商品がわかりにくいというのはよくある離脱の原因です。
また、商品画像のサイズが大きすぎたり、契約しているレンタルサーバーの速度が遅かったりして読み込みに時間がかかると再訪してくれなくなるリスクがあります。
購入の導線設計をして、買いたいと思ったユーザーがすぐに注文できるようにするのも重要です。
商品ページの最下部や商品画像の隣にしか購入ボタンを設置していなかったのが原因で、買い方がわからずにユーザーがあきらめることもあります。
あまりにもたくさんの購入ボタンがあると不安を抱くユーザーもいるので注意が必要ですが、ユーザーが簡単に購入できるようにボタンを設置するのは大切です。
まとめ

出典:https://www.shutterstock.com
商品ページは販促のための場所と考えて、ユーザーの購買行動を促せるようにデザインしましょう。
必要な要素をすべて盛り込んだ上で、ユーザーに興味を持たせるのがまず大切です。
そして、ユーザーが「この商品を選ぼう」と判断できる情報をわかりやすく伝えるデザインに仕上げると売上が伸びていきます。
商品ページのデザインだけで売れ行きが変わるので、ECサイトで売れずに困ったときにはデザインの改善を進めましょう。
資料ダウンロードはこちら

1,000本以上の広告を運用してきた代理店が教える『WEB広告運用3つの超基本』
フォームに必要事項をご記入いただくと、無料で資料ダウンロードが可能です。